Report Design System
Coursera needed a refreshed, efficient design system to help streamline the design of their numerous reports. I conducted an audit of Coursera reports, then built out the report design system in Adobe InDesign, including master templates, documentation, and our team’s Creative Cloud library.
Images used with permission | © Coursera
Year
2024
Skills
Publication design, template design, workshop creation, agency management
Contributing team
Bianca Weber, Georgine Hajjar
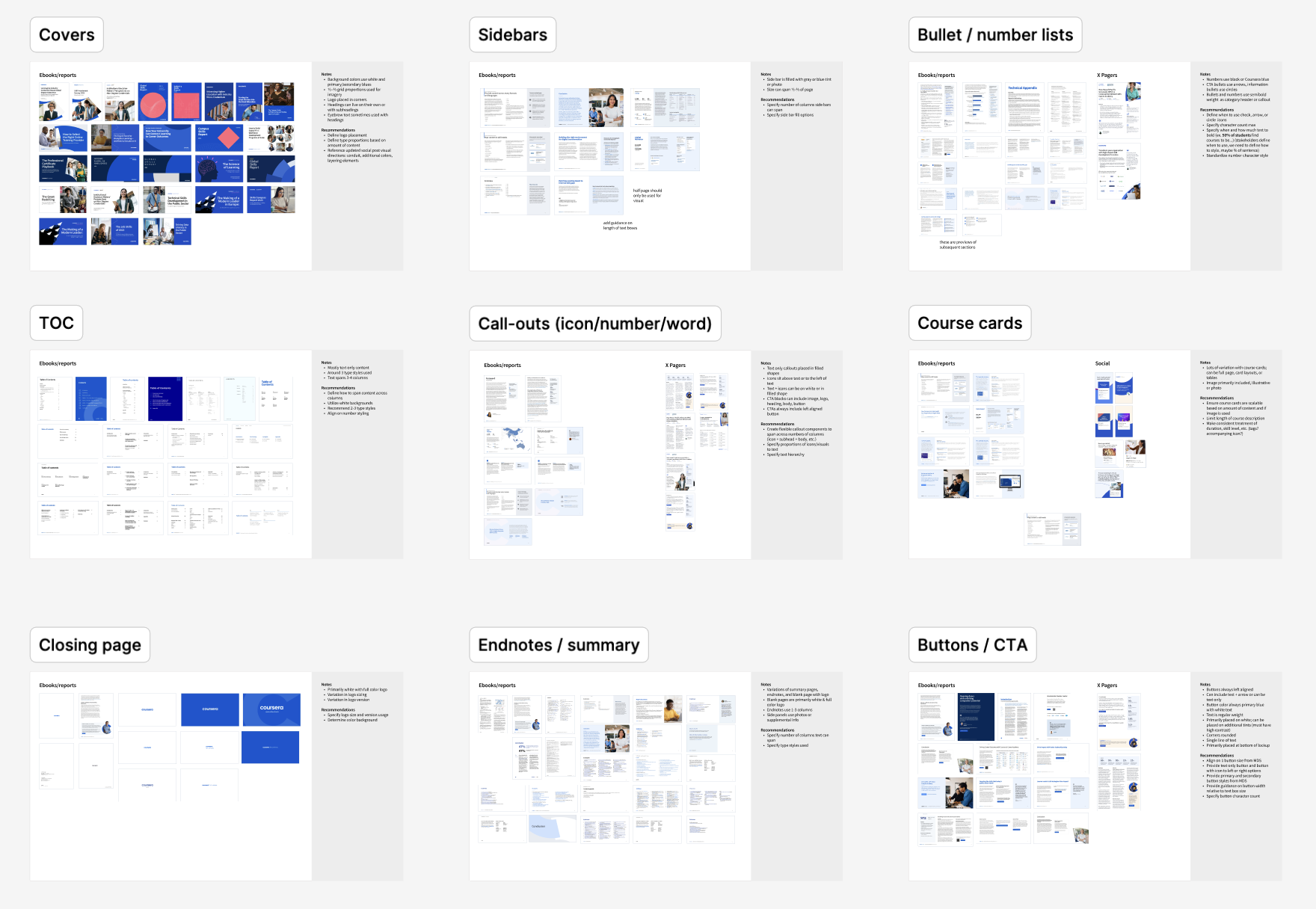
Report audit
I conducted an audit of Coursera’s reports. I assessed document sizes, grid usage, type sizes, and components. This informed how the Report Design System would be designed.
2 sizes appeared from the audit: horizontal and letter sizes. We determined there should be 2 formats for reports: 16:9 and letter, which each differ by text size and layout proportions.
Report Design System
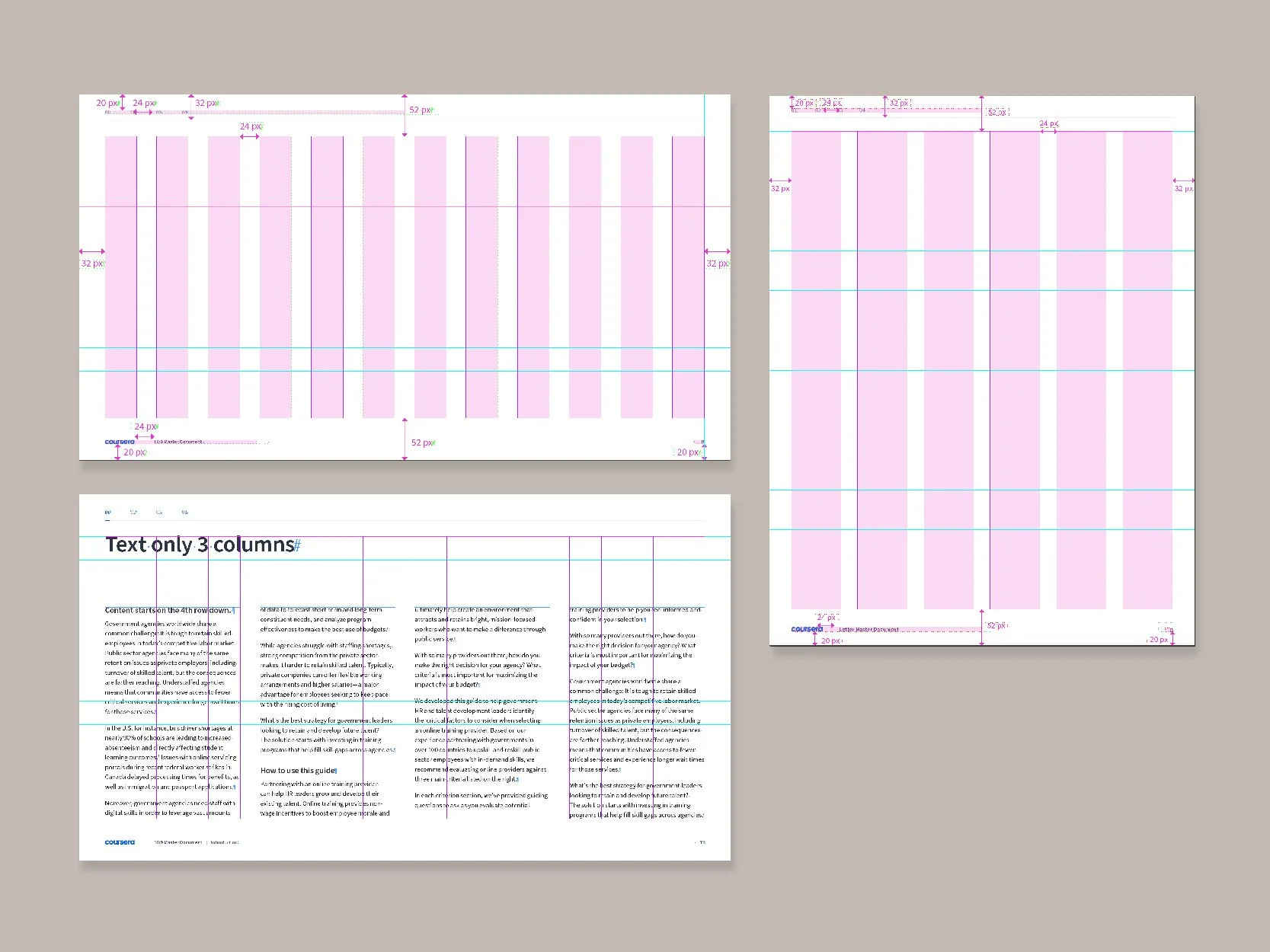
Grid
I built a grid for 16:9 and letter page sizes. The grids are built with units divisible by 4 to align with Coursera’s design system built in Figma and for scalability.
Paragraph styles
I created InDesign paragraph styles for both page sizes. Text sizes provide ample size contrast for interest and readability.
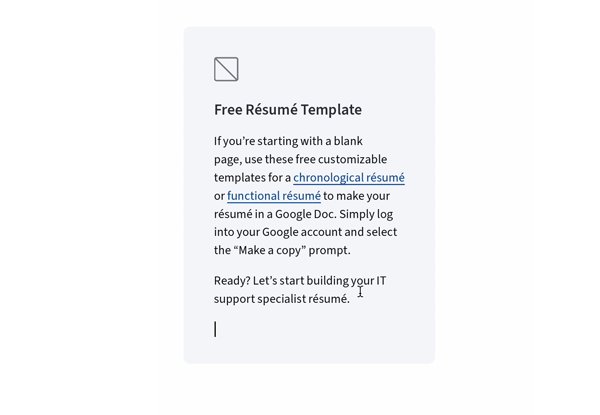
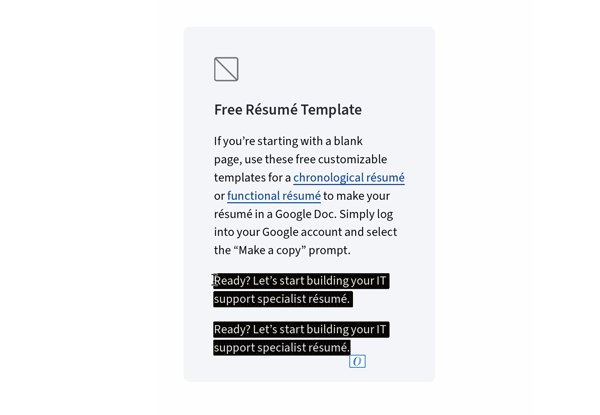
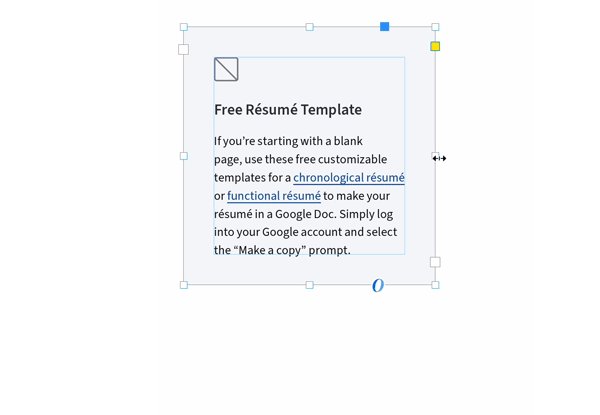
Auto-sized components
I built components that utilize InDesign’s auto-size functionality. Objects adjust size based on text length, making components easy to update.
Ecosystem
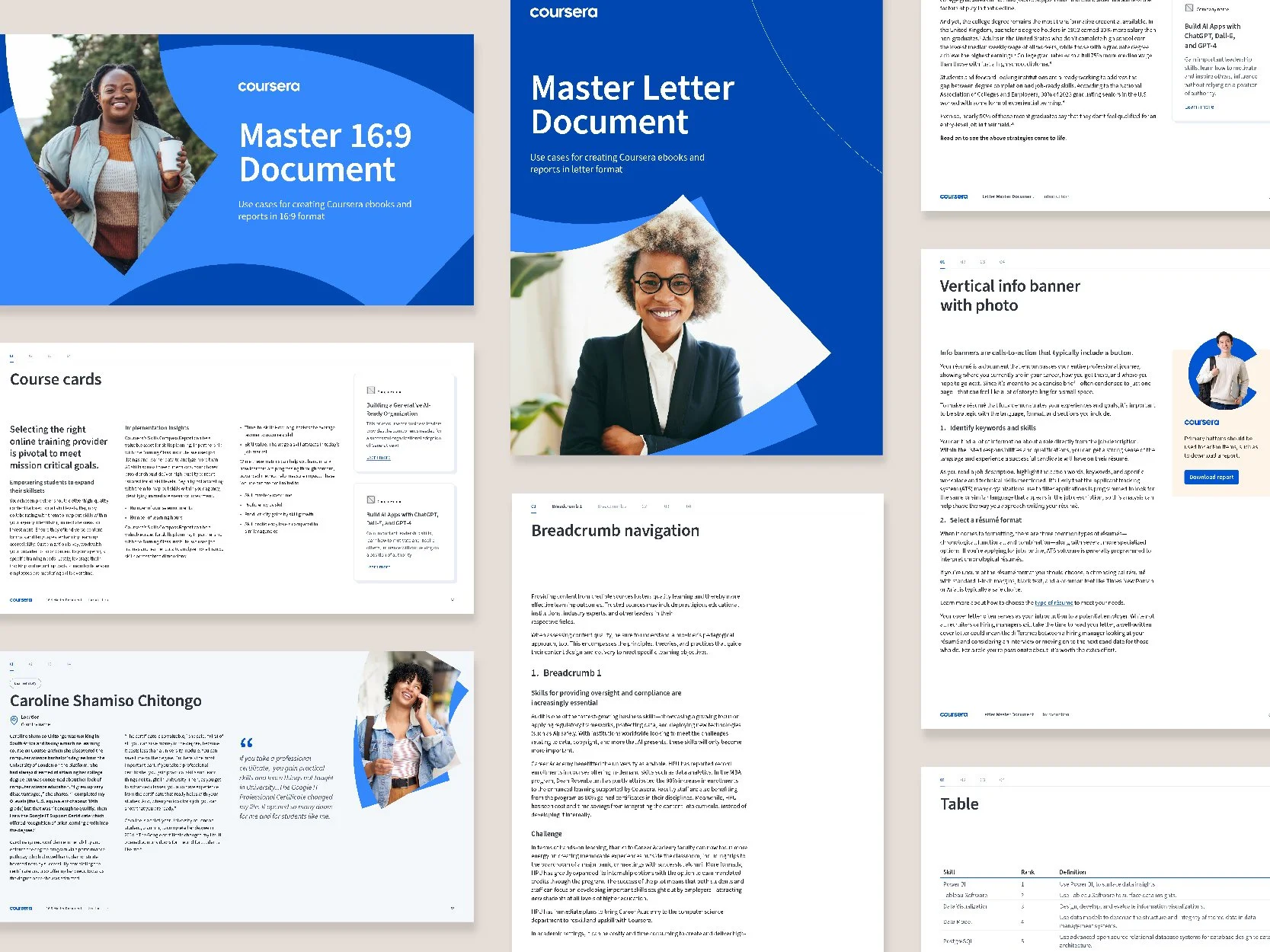
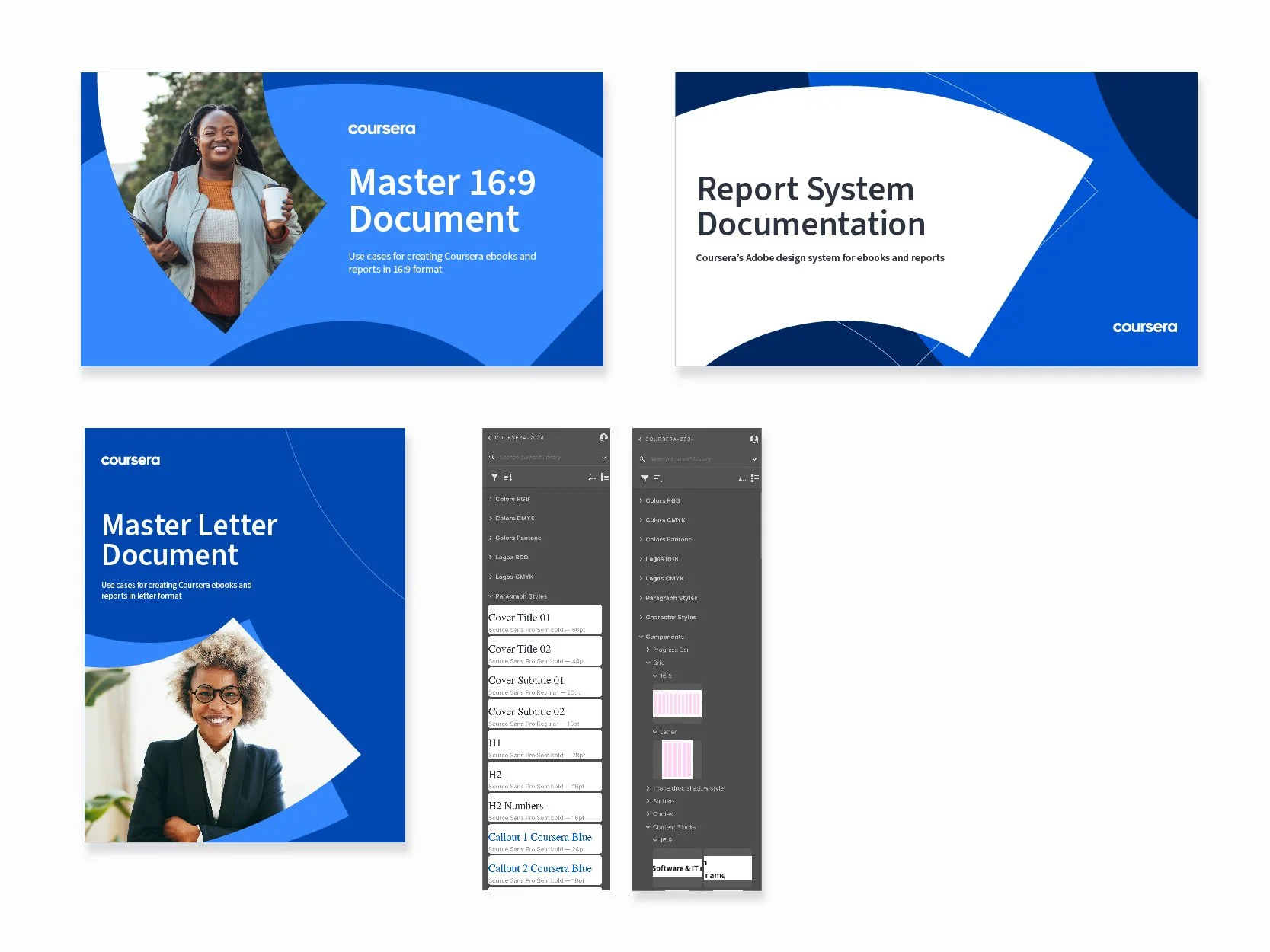
Master files
The Report Design System consists of 16:9 and letter page sizes. I designed a master file for each size, which differ by type size and component structure. Each file contains over 75 designed pages that designers can pull from.
Documentation file
A documentation file contains best practices for setting up InDesign files and how to use components.
Adobe Creative Cloud library
I built a Creative Cloud library for Coursera’s design team that houses paragraph styles and interactive components.
Workshop
I designed and led a 2-hour workshop for our design team to introduce the system and how to implement it.